Description of the course
The course teaches students the fundamental principles of framework-based software design and development. Students gain knowledge and skills in designing framework-based software systems, particularly focusing on website applications using the Django® framework and Python® programming language. Moreover, students learn to develop innovative software projects using various programming languages, not limited to Python®. The curriculum also emphasizes the development of communication skills, critical thinking, problem-solving, and decision-making abilities. By the end of the course, students are well-prepared to excel in the field of software design and development and contribute effectively in professional settings.
Description of the participants
This is graduate level course. Participants are enrolled in the Master’s of Software Engineering program. A total of 46 students attended the courses in semester 2 of academic year 2022 – 2023. The course was conducted using a blended approach, consisting of 70% on-line sessions and 30% in-person interactions.
Description of gamified design thinking activities
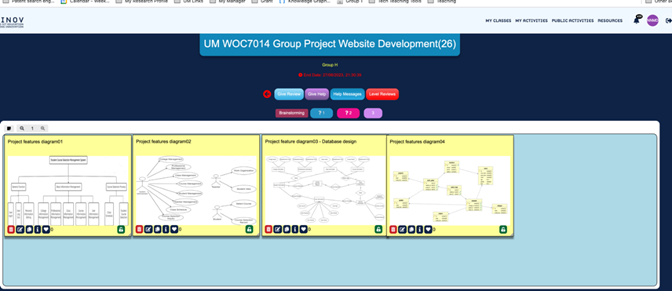
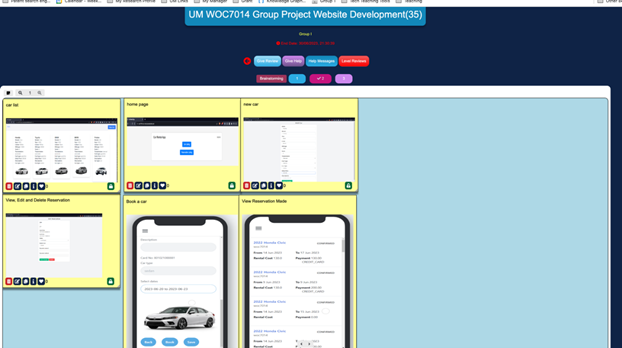
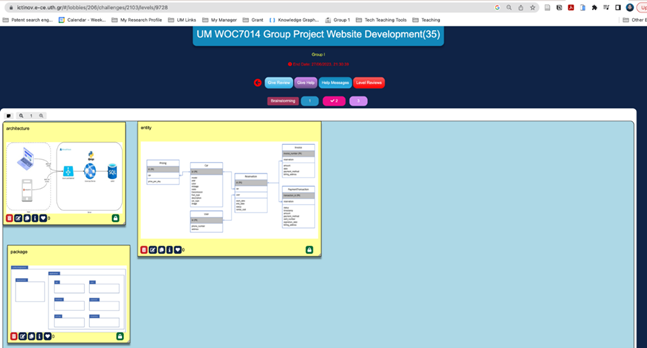
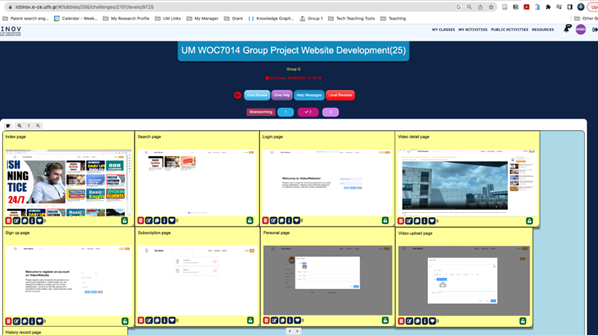
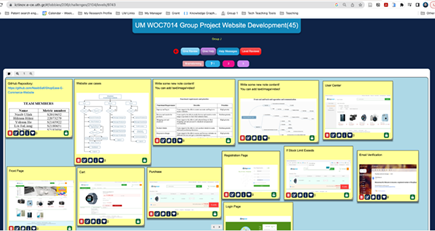
As part of the course assignment, students collaborated in groups to build a website application using an appropriate framework. They selected a topic, planned modules and functions, and documented their decisions while creating a brief user interface design. At the end of the semester, they presented the completed application through a report, source codes, and slides. This assignment fostered teamwork, framework-based application development, and effective communication of project progress and outcomes, integrating design thinking practices.
Students worked in teams of 4 – 5 individuals. A total of 10 teams were formed.
Project work was organized around design thinking steps. Students applied design thinking principles within their teams. Specifically, work was organized in the following steps.
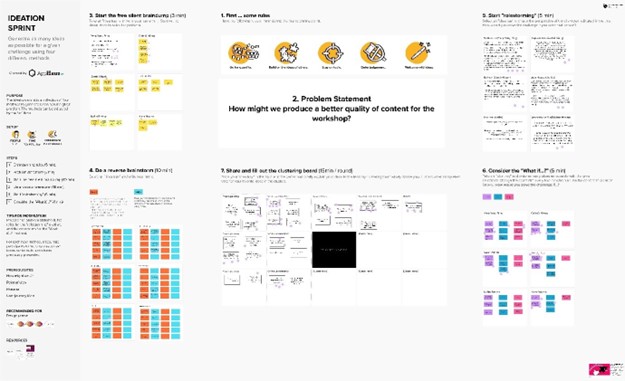
Step 1. Brainstorming and problem discovery.
Students participated in a discussion among their group members. They identified a list of potential topics and selected a domain to work on. Subsequently, they designed and delivered an interview for understanding the challenges faced by the target users of their project.
Step 2. Empathy.
Upon understanding the users’ challenges, experiences and motivation resulting from the interviews, students completed an empathy map describing a characteristic user.
Step 3. Definition.
Students were encouraged to produce meaningful problem statements. As a result of their previous activities, students synthesized their observations about their users from the Empathize stage. They performed the following activities:
- Created wall of ideas from the empathy map.
- Grouped the ideas into themes using an affinity diagram, which is a visual representation of the relationships between complex and large ideas.
- Created a point of view statement according to the aggregated empathy map, reframing the design challenge into an actionable problem statement.
- Produced a list of “how might we” questions. Team members voted on the most relevant question, which became the problem statement for the next phase of design thinking.
Step 4: Ideation and prototyping.
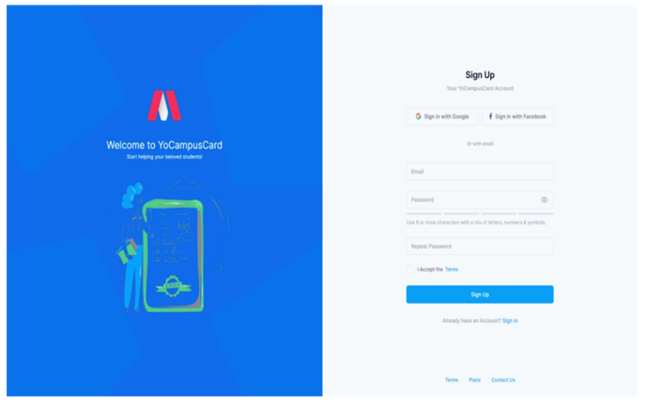
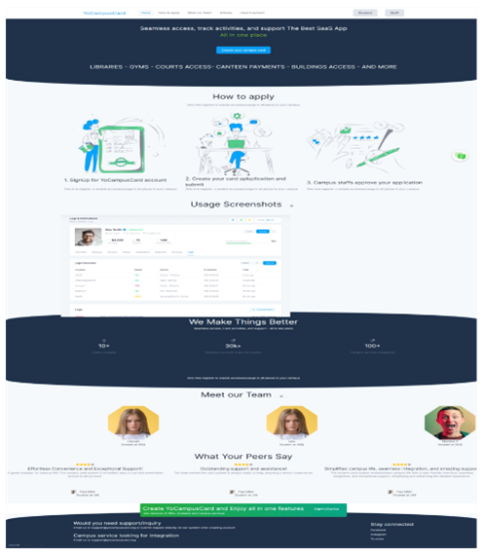
Students performed ideation activities and shared their ideas through Figma®, a tool that helped present sketches of user interfaces. Several types of prototypes were shared by the facilitator and each team was asked to identify the most suitable type of prototypes for implementation depending on the type of solution the team developed, namely service or product. Some of the recommendations given for prototype selection were:
- For services, to use role playing, video, storylines, or flyers.
- For products, to use cardboard models, playdoh, or other material.
- For digital services or products, to use paper sketches, applications, or mockups. Other tools included storyboards, website sitemaps, navigation charts, module breakdown sketches, system architecture, use-case diagrams, database design, and more.