Description of the course
The course introduces the exciting and growing field of UX research and design. It aims to equip students with the theoretical and practical foundations of integrating UX research and UX design to create great products through understanding user needs, rapidly generating prototypes, and evaluating design concepts. Students gain hands-on experience with taking a product from initial concept, through user research, ideation and refinement, formal analysis, prototyping, and user testing applying perspectives and methods to ensure a great user experience at every step. After completion of the course, the students are able to understand how UX research and design techniques can contribute to the better understanding of user needs and create a great user experience, incorporate UX research and design methods to design a complete product, from an initial concept to an interactive prototype, apply a human-centered design process in the conception, design, prototyping, and evaluation of the real product, independently research topics in UX design, research, and latest trends and formally present the project-work to the peers, apply and evaluate the state of the art UX design and research tools and practices related to the emerging areas of web, mobile, and related technologies such as smart and wearable devices, and execute a complete UX project from ideation to design, prototype, and evaluation while working in a team and using the skills and knowledge gained through the course.
7.2.2 Description of the participants
A total of 115 students attended the course in spring 2021. The students were enrolled in the Bachelor of Science in Computer Science, Software Engineering, Artificial Intelligence, and Cyber Security programs.
7.2.3 Description of gamified design thinking activities
Design thinking was integrated in the course’s semester project. Students worked in groups of 3 individuals. Work was divided into the following steps.
Step 1. Empathy.
Students were instructed to use design thinking as the project design methodology. Students were given an overview of the design thinking process. They were asked to select the problem area to work on, such as crowd in cafeteria in peak hours. They were further instructed to select a sub problem area using association techniques and to associate the topic of their choice to 3 people, 3 locations, and 3 feelings. Subsequently, students narrowed the problem to a specific area and selected a suitable problem title.
Students narrowed down their stakeholder groups and identified characteristic users, primary and secondary. They created a user profile, added a name, and also had the option of adding a picture to describe the target group. They developed a demographic profile, including personal background, professional background, user environment, physical, social, and technological, and psychographics, such as attitudes, interests, motivations, and pain points), and user objectives in using their solution.
Students developed a plan for discovering information on user needs including tools such as interviews. They created a feature list of problems, issues, wishes, and wants of users.
Upon completion of this step, students submitted the project title, associations, user persona, information discovery plan, feature lists, and user wishes and wants.
Step 2. Problem definition.
Students used the outcomes of their research in the previous step to identify user needs and accurately define their problem. For example, if interviews highlighted the fact that the user is a technically savvy student but is facing issues in synchronizing reminders on her different calendars for different events, students may conclude that the user needs a full daily task scheduling solution, which includes setting reminders that help her remember appointments from a single point of access. Upon completion of this step students submitted the project scope and objectives. They converted the desirable feature list for their solution into user stories using standard format. They were encouraged to include prototype designs where necessary in the story cards on how the screen would appear in their solution. To achieve these goals students used the popular applications Figma® and Wireframe®.
Step 3. Ideation.
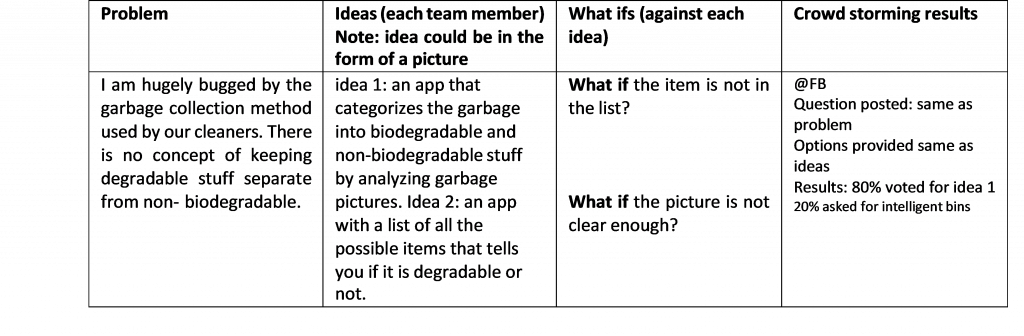
Students were challenged to generate ideas for addressing the user’s pain. They applied brainwriting, a brainstorming technique in which team members write down their thoughts. For example, if the problem in focus is that users cannot separate degradable from non-degradable waste then a potential solution is an app that informs the user of the nature of each item. Upon completion of this step students submitted their ideas.
Step 4. Prototyping.
Students were challenged to create rough prototypes for their solutions. The prototypes would be accepted, improved, and re-examined, or rejected based on the users’ experiences. Students used Figma® or Justinmind® for prototyping the user experience. They were instructed to keep in mind interaction design principles, design rules, cognitive aspects, and multimodal interaction for all kinds of users. For example, to ensure that their solution is accessible to visually impaired individuals.
Step 5. Evaluation and reporting.
Students were instructed to test prototypes using Nielson’s heuristics and revise their solutions and tools such as usability review questionnaires.